



Website Development: A Non-Technical Guide

- Resources
- Complete Guide to Setup an Online Business Idea
- Non Technical Web Development Guide
Domain Names
Instead of focusing on one or two factors, they decide to go all over the place and end up with an endless list of things they need to do or pay for. They get overwhelmed and this is where they give up.
We have all been there, being paralyzed by endless questions and options when building our first website. The reason being is that there are so many resources and tutorials, each one having a different approach. True enough, there is not a single solution when developing a website, but the goal here is to create your own approach.
Instead of wasting time and energy by trying everything, we need to be proactive in our efforts. This can be achieved by testing what works for your website and what does not. You can either do that, who knows, you might be successful. However, there is another approach that you can take, which is outsourcing. .
Outsourcing: A Primer
Here is one fact that makes outsourcing a good decision: You do not know everything and you need a true expert for the job. True enough, outsourcing is a pretty taboo topic, and many project managers prefer the in-house development method.
We can propose another argument. We believe that there are proper channels for everything. You can hire a freelancer or a web development company for your projects, but there are three major differences between the two i.e. cost, quality of work, and trust.

Web development agencies can be a bit pricey compared to a freelancer, but there is reliability and quality attached to the contract.
This is not to say that you cannot trust freelancers. It really is about what you are looking for. If you are looking for someone for a minimal adjustment job, quickly and cheaply, a freelancer might be a better choice. There are many sites on the internet that provide you with freelance professionals, Freelancer and Upwork being the more popular names. We will discuss more below.
However, if you have a long-term project, then outsourcing to a web development company might be the right choice for you. Here are some nice tips you need to be aware of when you are first starting out with freelancers.

Finding the right company
Whether you are outsourcing to web development companies or freelancers, it can be a huge pain either way if you do not have a basic idea of what you are trying to achieve.
Web development comes in different forms, and you need to approach each one accordingly. There are companies that specialize in mobile development while others are really good with Content Management Systems (CMS) like WordPress, Magento, or Joomla. Some are focused entirely on the back-end, while others are more specialized in front-end development.
Their specialization could be anything, but what you need to ensure is whether they are actually living up to your expectations. Checking out their testimonials and projects is a good first step towards making sure that they are legitimate. Additionally, you can check out some online forums who talk about their service.
Once you are sure that the companies you selected are legit, all you need to do is talk to the company and learn more about their services. You will then be in a good position to decide which company is best suited for you.

Team Communication
Communication is possibly one of the trickiest parts of outsourcing. You have different time zones, work schedules, and availability. All of these things need to be fine-tuned when you are outsourcing web development projects. Most of the time, they are not. But here is the good part: With a little effort and the right tools, communicating with your team can be substantially improved, if not perfected.

There are a few tools that we have used ourselves, and we highly recommend that you do too. Tools like GitHub, Moqups, InVision, Slack, Teamweek, and of course, Trello are versatile tools that help make for better communication with your outsourced team.
In order to take your business to the next level, you and your outsourced web development team need to be on the same page. Communication is the key to that.

Customer Feedback
Customer-input is a critical resource if you are outsourcing to a web development company or a freelancer. Is the customer satisfied? Was his last purchase unsatisfactory? How many complaints are we getting? All of these questions can easily be answered if you are actively looking at customer input.
The feedback lets you know the flaws, and more importantly, what you should be doing to overcome those flaws. If it is not already too late, the same feedback can serve as an early warning that your customers are not satisfied.
The companies that net bad reviews either on their site or independent forums are simply not worth your time or investment.

Asking the Right Questions
If you are paying good money, it makes sense that you get an answer to your queries, right? Of course, but it is easier said than done. Sit down and think about all the problems that might arise when you are outsourcing the project to a company or a freelancer. Have a note of all the problems that you might face, and be prepared to ask the freelancer or company these questions.
This not only helps you build trust but also helps you gauge the other party’s level of expertise.

Simply posting a proposal might help, but we recommend that you do not go there. It will be a lot better if you have a list of questions. Try to know the company and their value proposition. It is a lot better to have some tricky questions for the other party so that you do not end up with empty promises.

Role of the Project Manager
Outsourcing is an intricate process. For web development projects, that statement holds more weight. When you have all these processes going around, you need a competent project manager that keeps the ball rolling. A good project manager is there to oversee processes. He is also the person who keeps everyone in the loop.
With every project comes its fair share of problems and roadblocks. Some teams waste too much time dealing with such problems because they simply do not know how to overcome them. A proactive management process is a solution to this problem. The project manager is vital to such a process because he is aware of the problems, and knows how to find the solutions.

Start Small
OIt is best practice to start small and see how things work out. When you are first outsourcing web development projects, make sure that the tasks you are outsourcing are relatively minor.
Outsourcing big tasks is a rookie mistake, which should be avoided at all costs.
Now, we have talked about questioning and making sure that the freelancer or company is legit, but why stop there? Outsourcing small projects gives you a better idea of the company or a freelancer’s merit.

Contracts, Contracts, Contracts

This is the part where we have to vote in favor of web development companies. The firm presents a better case because if a freelancer leaves your project, or is not suited for the job, you will have to perform the entire hiring process all over again. On the other hand, you have a web development company who enters into a contract with you, then, even if their developer leaves, they will have to take the project to completion.
Another benefit that you can gain from web development companies is code insurance. Through that, if a project crashes, you will be covered financially. But with a freelancer, there is a likelihood that all the liability might shift to you.
FREELANCERS, AND WHERE TO FIND THEM

The modern internet landscape is very convenient for freelancers, and employer looking to hire them. Sites like Upwork, Freelancer.com, and TopTal have freelancers in high demand. But the question here is that: Are these sites suited for your kind of work?
There is no definitive answer to that question. They may or may not be. The sites that we mentioned above have a collection of different type of freelancers. But what if, in the unlikely event, that these sites do not have what you are looking for, what will you do then? It is always safe to imagine things not going your way. It gives you more room to think.
Fortunately for you, there are a lot of great alternatives to the contemporary sites that we mentioned above. Usually, the word alternative is used to refer to something of equal or lesser value. However, in terms of specialization, you might find these sites even better than the ones we mentioned before.

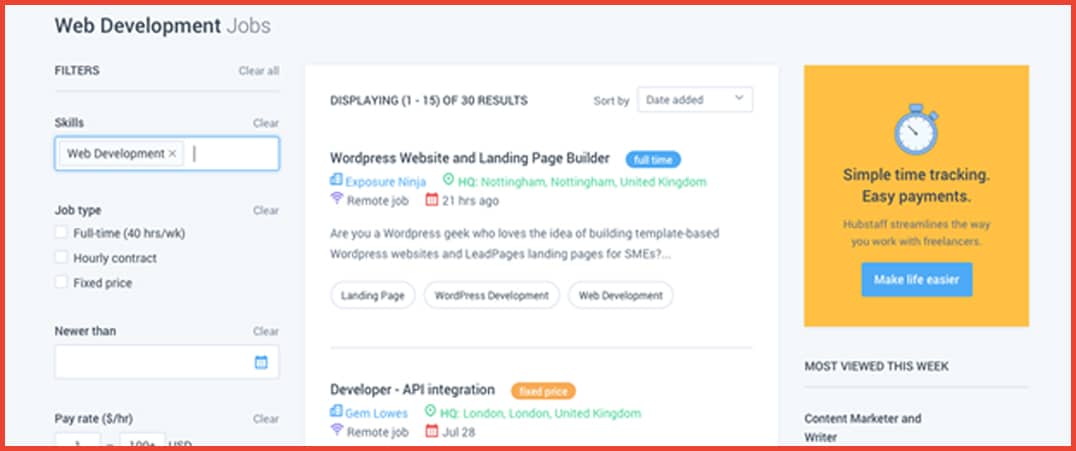
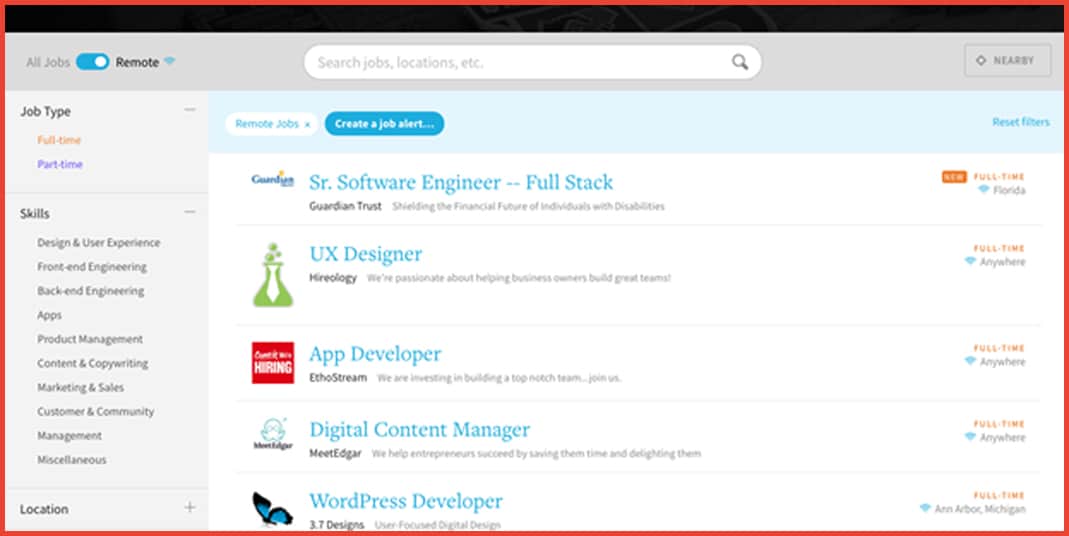
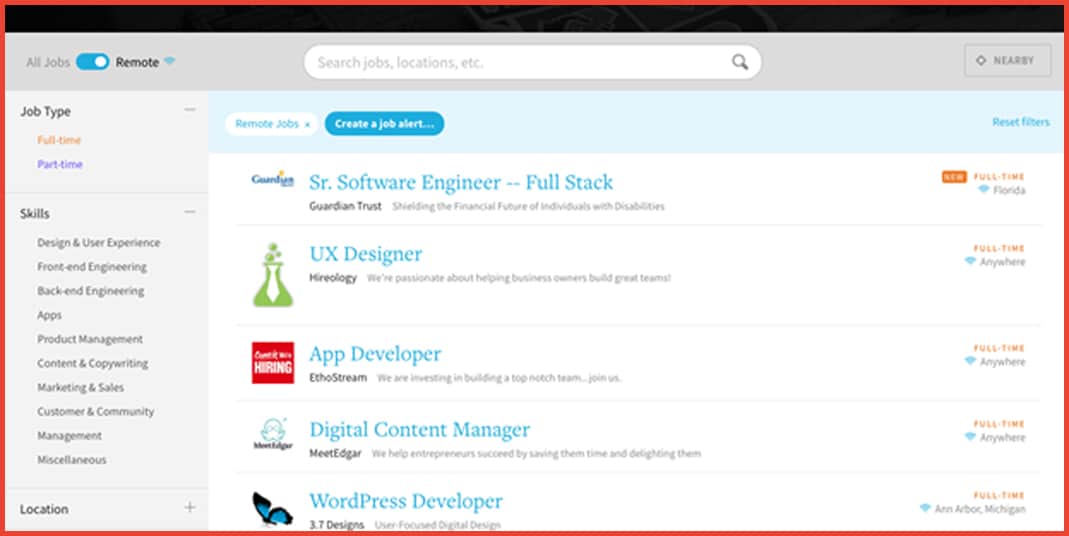
Hubstaff Talent Jobs

Whenever someone mentions outsourcing web development jobs, we hear a lot of different websites. However, Hubstaff Talent is one underdog that is never mentioned.
Hubstaff Talent has a wonderful job portal for finding remote developers. Note that, in developer terms, remote work is freelance work.
There are a lot of talented individuals that you can find on this site. Best of all, there are convenient filtering options, ranging from part-time, full-time, and fixed priced projects.

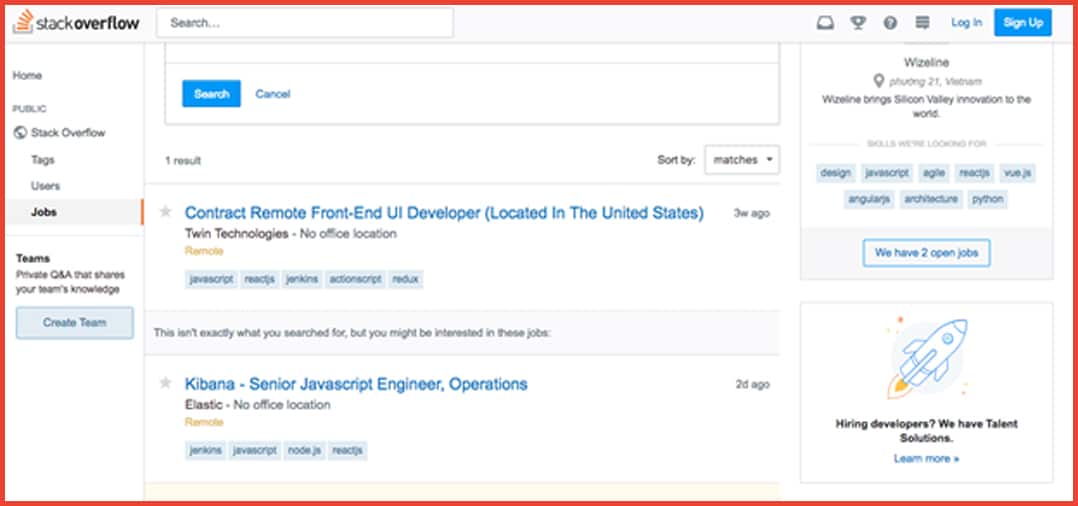
Stack Overflow Jobs

This one is a real favorite of ours. If you are not a developer, then there is a possibility that you are not aware of Stack Overflow. It is a flagship site (kind of like an advanced sub-Reddit) of the Stack Exchange Network. That might sound confusing, but in layman terms, it is the most popular Q&A site for developers and computer programmers.
Stack Overflow Jobs is the personal job portal for Stack Overflow users. It is where the most popular tech jobs are posted. As an employer, this site can prove very beneficial in hiring the right talent.
The filtering process gives you a lot of room as an employer to post a job that is according to your specifications. Do you want a full-time employee? A freelance specialist for a few jobs? A part-time developer, maybe? Stack Overflow Jobs has it all.

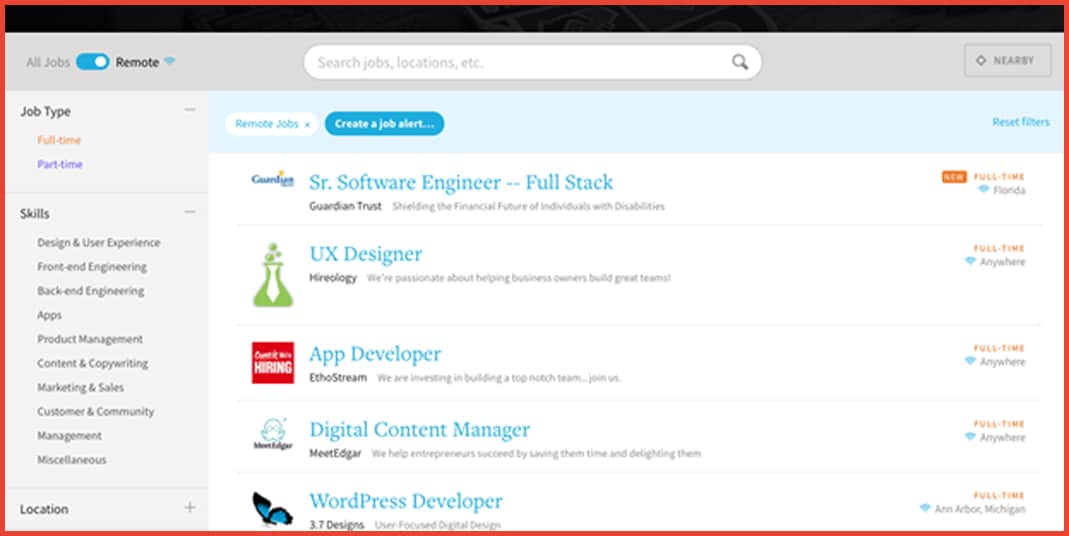
Authentic Jobs

Authentic Jobs is an exceptional resource for finding remote web development jobs. The job board is not specific towards tech, but there are a lot of web development jobs that get posted here.
The site’s filtering system is impressive since it provides prominent options for remote work. Other than that, you can switch up the filter between full-time and part-time positions. Perhaps the best filtering option for you will be the skills filter.As an employer, filtering in terms of skills is convenient since it makes sure that you get the right person with the right skill set.

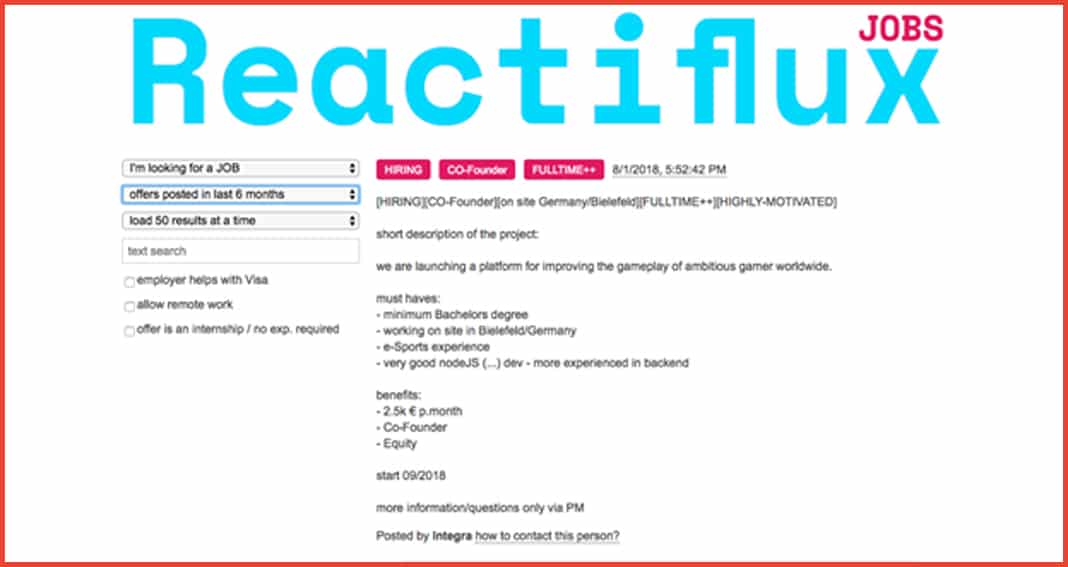
Reactiflux Jobs

This one is not necessarily a website, but it is a community on Slack. However, if you are looking for a competent React.js developer, you should definitely try Reactiflux Jobs.
They have a #jobs channel in which they post new jobs, so you can try your luck there. Also, the good people that run Reactiflux post jobs on their job board as well.Note that the title of this community is Reactiflux, which originates from the word React. More popularly, React.js, the popular front-end framework. You will find skilled front-end developers here.

JustUXJobs

If you are looking to add some real design to your website’s front-end, then try JustUXJobs. This site is focused more on design, so it is natural that you will find designers here. However, there are plenty of front-end developers looking for a remote or part-time position.
There is no filtering on this website. Compared with the other, it is not so high-end. just scroll through the tags and see what catches your fancy.

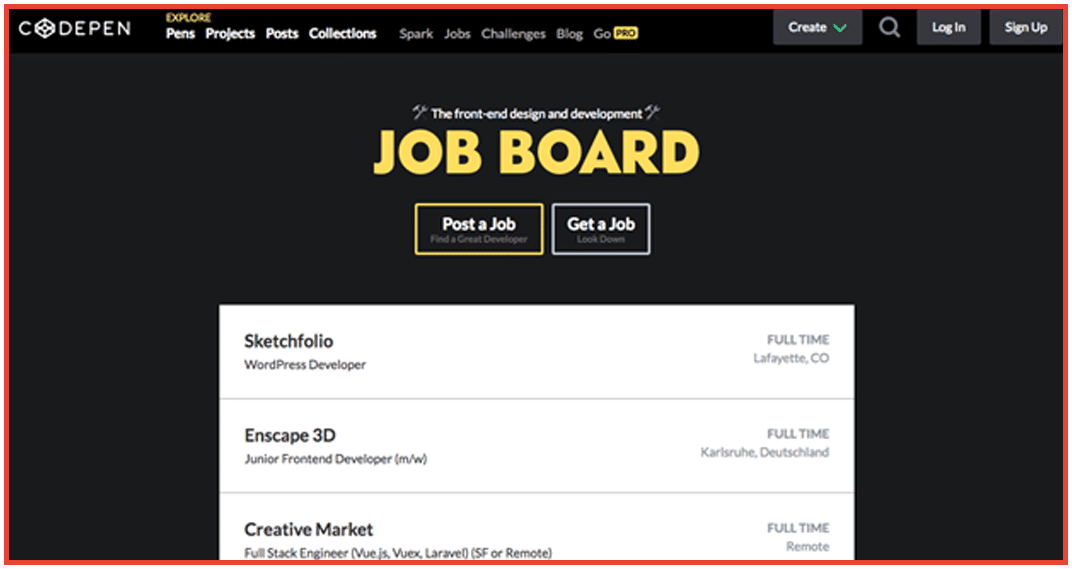
CodePen Jobs

CodePen is the front-end developer paradise. The popular CodePen projects section is one place where you can find, and talk to a developer who might be interested in working for you.
If that does not work out for you, there is still hope. CodePen jobs is the section of CodePen dedicated to jobs. It is also the place where you can find front-end developers looking for a remote position.

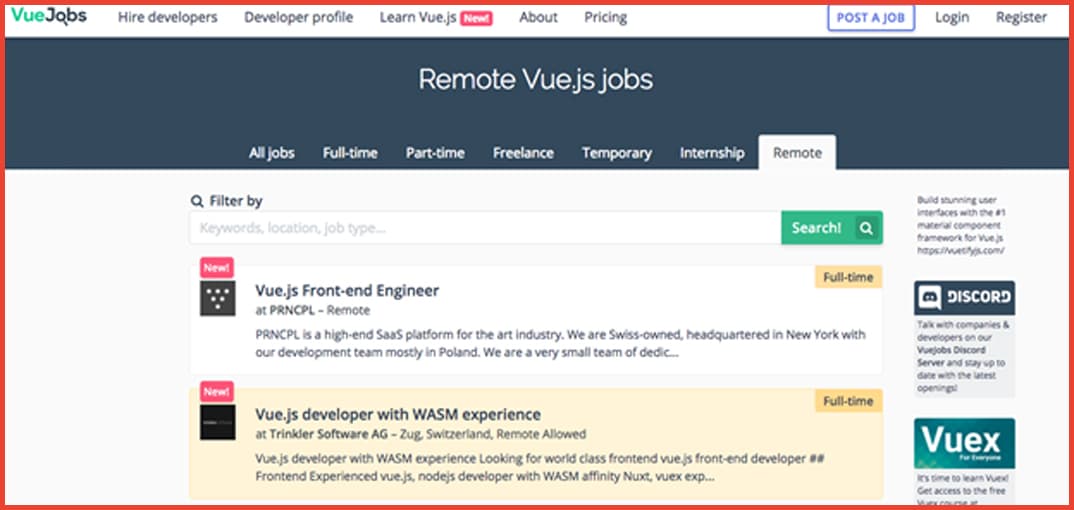
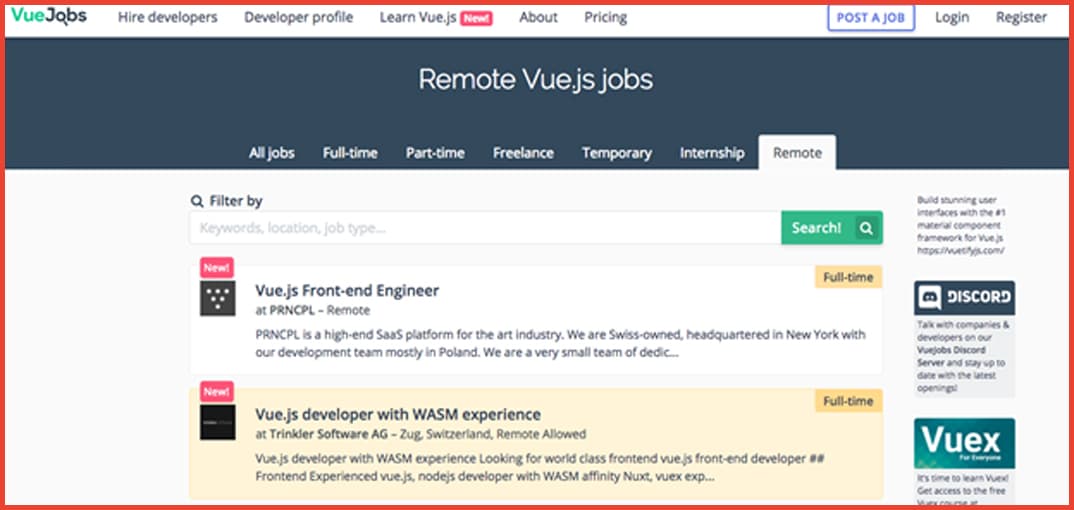
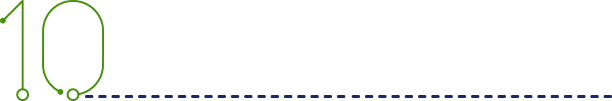
Vue Jobs

Jobs related to the Vue.js is the primary niche for this website. If you have a project that requires Vue.js, then you should definitely pick this site.
The filtering options on this site, because of its focused niche, are limited. But they have Vue specialists that are willing to work Remote, Part-time, and full-time.

WeWorkMeteor

Similar to Vue, this site is focused entirely on the job-base for Meteor.js, another popular JavaScript framework. However, we have noticed that not all jobs posted here are specifically related to Meteor. Most of the jobs posted here are either freelancer or contractual.
Again, because of their niche, this site has limited filter options.

Dynamologic Solutions

Looking for getting your site developed? Well, look no further thanDynamologic solutions. This company focuses on front-end and back-end development, as well as everything in between. However, Dynamologic shines more brightly with respect to front-end development, having extensive experience in eCommerce websites, Angular JS applications, and PHP development.
How to get started? Simply request a free quote by visiting their website.


Reddit might be the last place you were expecting to find a web developer. Besides being heavy on entertainment and knowledge, Reddit is home to some of the most popular tech-specific subreddits. Some of the forums even have their own job portals!
The developers who interact on Reddit are well-versed in their field and can have great communication skills. As a client, you can visit Reddit and offer a proposal for a job. Whatever your preference for the work hours might be, there is a chance that you might get the web developer you were looking for.
Developing a Website by Yourself
 We have talked at length about hiring freelancers and web development companies
to develop your website. As previously discussed, hiring such independent bodies
takes time and money. But what if you do not have the budget to hire a developer? What
will you do then? Is there a cost-effective alternative to this?
We have talked at length about hiring freelancers and web development companies
to develop your website. As previously discussed, hiring such independent bodies
takes time and money. But what if you do not have the budget to hire a developer? What
will you do then? Is there a cost-effective alternative to this?
Simple answer: Yes.
The not-so-simple answer would be: Yes, but it will be tough, especially if you are a newbie.
In the sections 1 and 2, we have talked at length about internet domain. If you have read the previous section, then you are in a wonderful position for what is going to come next. We are going to help you develop your own e-commerce website from scratch using WordPress.

Installing WordPress
You might have figured out this phase yourself. If you are not a web developer, but still want to develop a site, then WordPress is the way to go. The first step for using WordPress is by creating a hosting account using the domain that your domain name, which we have already discussed in the previous section. The installation process is really easy, and you will be up-and-running in less than five minutes.
If you have still not registered a domain name, then we would recommend using a domain from Bluehost. This host is the most compatible choice when using WordPress.
E-commerce sites require a lot more memory compared with conventional blogs. You will need to ensure that your hosting plan has the necessary memory to handle the number of products and the number of visitors to your site.

E-commerce options
 Before creating an e-commerce website for your online business, there are three components that you need to
ensure: having different product pages, a shopping cart, and a smooth checkout process.
Before creating an e-commerce website for your online business, there are three components that you need to
ensure: having different product pages, a shopping cart, and a smooth checkout process.
In order to successfully integrate all three of them, you will have to add an e-commerce functionality to your WordPress site with the help of a plugin.
Plugins are pieces of software that you modify and activate into WordPress, or any other Content Management System (CMS) for that matter. To put things into perspective, you will require a plugin that allows for the creation of a page for different products. A shopping cart plugin will create an option that allows users to organize their selected products into a virtual shopping cart. Afterwards, you need a checkout plugin that prompts users to pay for their selected purchase, which can be received using either PayPal, Bitcoin, or any other payment system. Congratulations! You have successfully done most of the hard work.
In order to help you accomplish this task more efficiently, we would recommend using WooCommerce by Automattic.
WooCommerce is WordPress’s recommended e-commerce plugin, who have also created it. The reputation, ease-of-use, functionality, and its customer support are enough of an indication that you will be opting for a reliable and long-term solution. WooCommerce’s popularity extends beyond its abilities as a platform.
SEO experts have said that with WooCommerce, you can create the most SEO-friendly website. The reason behind it is that it automatically deletes duplicate content, which can harm SEO-rankings for your site. Moreover, it is a powerful tool that helps newbies and startups gain a better online reputation and handle growth more effectively.
In addition to being a powerful e-commerce plugin, WooCommerce also has a nice collection of themes with WooThemes. Being a part of WordPress, it is definitely a trusted name and best of all: it is all free!

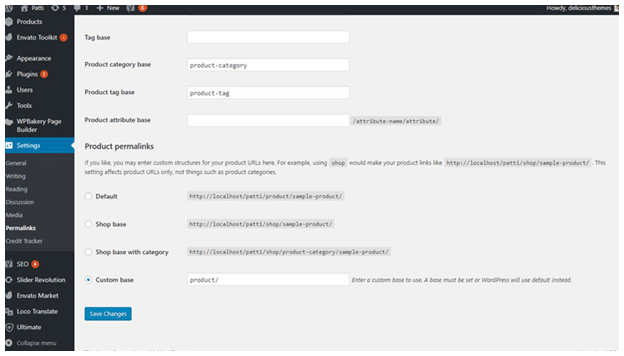
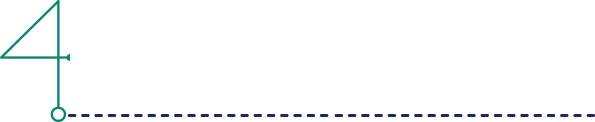
Setting up your online store
 With the help of WooCommerce and WordPress, you can utilize the ability to set customized permalinks, which
are URLs that are intended to remain unchanged for a number of years, so that they do not rot.
With the help of WooCommerce and WordPress, you can utilize the ability to set customized permalinks, which
are URLs that are intended to remain unchanged for a number of years, so that they do not rot.
As you know every e-commerce store has a different method of showcasing their products, and advertising them. However, every product varies in their importance, and at times, it can lead to inefficiencies in URLs.It is important to remember that once you have set up your permalinks, they can be very difficult to modify. There are defaults available, but you can customize your experience accordingly.
To do that, you need to go to the new WooCommerce link on your “Dashboard”, and then move your cursor to the “WooCommerce” section, click on the “Settings” tab, and then finally on “Products”.

WooCommerce Settings
 WooCommerce is an amazing option when you are creating a products archive page that shows all your product and
service categories. A smart way of looking at this is to imagine a blog page, the only difference between the
two is that this one has all your products, instead of your recent posts.
WooCommerce is an amazing option when you are creating a products archive page that shows all your product and
service categories. A smart way of looking at this is to imagine a blog page, the only difference between the
two is that this one has all your products, instead of your recent posts.
WooCommerce has a default WordPress page titled the “Shop page”. You can spice up that name a bit according to your preferences, it is entirely up to you. To do that you need to go to the "Pages" section, and then click on "All Pages". This allows you to create a new page, and you can call it whatever you want. Again, the naming goes to your preference.
WooCommerce Themes and Compatibility

Themes are an essential element to every website. An elegant design can help you brand gain a good reputation. The design of your website is the first thing that users see when they access your website. When running an ecommerce business, all of these things hold more importance.
Getting started with the WooCommerce can be a bit tricky at first. You are going to want to look for a theme that is versatile and can be edited, altered, and updated without compromising the design of your site.
Themes by WooThemes and DeliciousThemes are not free, but they do offer an amazing quality of themes that syncs with your site effectively. They are a good option, but they come at a cost, so what’s the alternative?
A good alternative is to use a WordPress default theme. They are free of charge and look high-end too. You might notice that you already have a theme installed. Well, you can change that by going to "Themes" and clicking on the "Add New" button. In comparison with the first suggestion, this is free, but if you have a low budget, then you should try definitely give default themes a try.
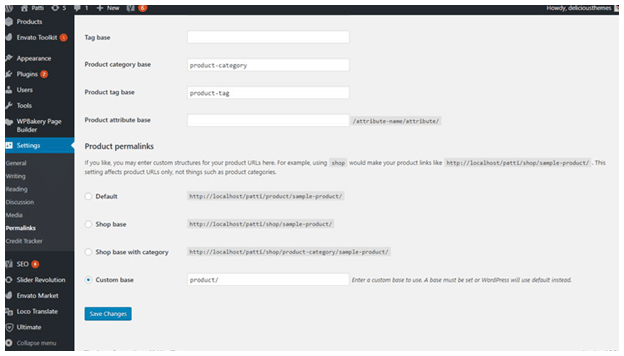
Another good alternative would be to use themes like ThemeForest or get a WooCommerce compatible theme. ThemeForest's themes are easy to integrate and can work well if you are highly specific about your needs or wants. There are so many to choose from, you might just find a theme that piques your interest.
Conclusion
In this section, we provided you a more-or-less non-technical guide on web development. We talked about what web development is, and the ways in which web development work is conducted. We talked about the best places to hire freelance web developers. We also gave you an introduction on how to develop a website by yourself with WordPress. With enough trial and error, you might be able to hire a good freelance web developer or build a site for yourself. In the next section, we are going to talk about content, and what good content means for your site.
Have a project in mind?
Let's talk about it.



















Get the Whole page contents Case Study PDF

Save Case Study for offline access or to share it with your team.

Download Case Study PDF

We respect your privacy. Your email won’t be shared.